Elegí el portafolio de Laura Baffari,
por lo claro y simple que resulta el transito en su página.
Usa solo iconos e imágenes. Los textos
aparecen en la descripción de una pieza específica únicamente cuando es
solicitado.
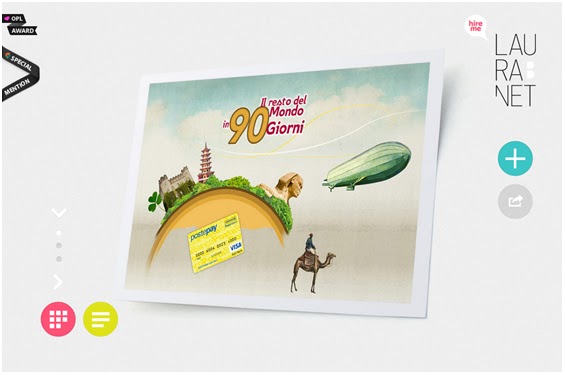
Los protagonistas son los trabajos
realizados.
Se trata de un diseño limpio y austero.
El fondo es blanco para contrastar con las piezas. Sin embargo, es también
interactivo por el desplazamiento que es bastante dinámico gracias a la
locación de los botones y la posibilidad de avanzar por la página.
Cuenta con un menú de navegación minimalista,
con tan solo dos botones de opciones en la página principal aparte de las ventanas
de imágenes de los trabajos. Y en la parte inferior los botones de
desplazamiento
Al seleccionar un proyecto, a los
botones ya presentados se le suman uno para volver a la página principal y otro
para ver el texto descriptivo de la pieza gráfica. También un botón con flecha
hacia abajo para mostrar más piezas del proyecto o un botón con una flecha
hacia el lado, que sirve para pasar a otro proyecto.
La presentación de los proyectos, suelen
contar mínimo con dos imágenes que muestran en perspectiva las gráficas,
simulando la vista del producto virtual en la realidad.
Dato curioso:
En el caso de usar PC aparece un mouse
con flechas y la palabra "Drag Me", para acceder a la información.
Al emplear un iPad, cambia la figura por
un dedo que dice "Swipe Me".
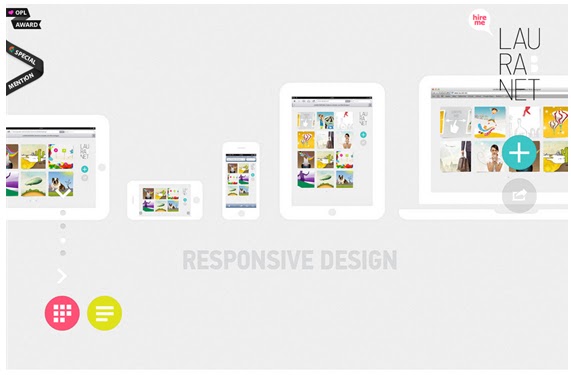
Con eso deja en claro, que su página
cuenta con diseño Web responsivo, imprescindible en el diseño web actual.
Conclusión:
Se trata de un portafolio web capaz de
adecuarse a distintas plataformas donde priman las imágenes y los iconos,
haciendo del desplazamiento algo intuitivo y dinámico.
La página al contar con pocos recursos
cuenta con fácil accesibilidad, no demora en cargar y brinda la cantidad de
información necesaria para tener una idea clara de la calidad de sus trabajos.
También, al agregar pequeños toques de
humor, le da un carácter lúdico, que se percibe por la disposición de elementos
en el interfaz.
Genera una buena impresión y sus
trabajos son resaltados por la presentación que les ha dado.
En este caso se evidencia la importancia
del manejo de los códigos como los del Css3 para crear nuevos templates que
creen un ambiente nuevo al transitar por la web.
Reconocimientos por el diseño de la
página:
Té de tías- Ana Sofía Villanueva Imafuku (20100638)

















0 comentarios:
Publicar un comentario